La principal característica del tema Usal2023 es la gran flexibilidad y facilidad que ofrece para la configuración y personalización. Desde las distintas posibilidades de cabecera y rótulos o escudos de la Usal a la elección de tipografías y, en algunos casos colores. Se puede incluso elegir entre distintos tipos de carrusel de imágenes en la portada que, por otra parte, ha simplificado su diseño. Vamos a ir desgranando las distintas posibilidades y el modo de realizarlas.
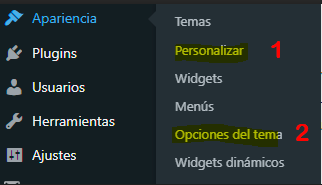
La configuración de este tema se realiza en dos sitios que veremos por separado La primera (se muestra con el número 1) se realizará desde Apariencia-> Personalizar en el menú de administración o desde la opción Personalizar que figura cuando estamos viendo la página y estamos identificados y la segunda (número 2) desde la pantalla de opciones del tema a la que se accede de nuevo desde el menú de administración o desde la barra superior cuando estamos viendo la página. Muchas de las opciones están indistintamente en ambos. Otras, sin embargo sólo son accesibles desde la pantalla ed Opciones del tema. En cada caso se indicara lo que corresponda.

![]()
Vamos a verlo todo un poco más detallado:
Como decíamos, abriremos el menú de personalización desde el modo administración y en el menú de la izquierda nos dirigimos a Apariencia -> Personalizar y nos aparece el siguiente menú:
Los vemos un poco más en detalle:
Nota Importante: Algunos de los cambios se producen en el momento. Otros no se verán hasta que guardemos los cambios y recarguemos la página.
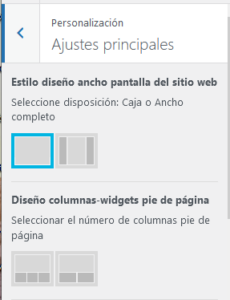
Ajustes principales
En esta pantalla nos encontramos dos subsecciones. En la primera seleccionamos la distribución generl de la página. Podremos mostrarla utilizando el 100% del ancho de la pantalla o bien, dejando un margen a ambos lados de la página, manteniéndola dentro de una «caja». En el segundo apartado seleccionamos cuantos bloque dispondremos en el pie de página. ES conveniente, antes de esto indicar a WP que contenido va a tener cada uno de los bloques (Footer Column1, Footer Column2,…) Para más información se puede consultar el enlace sobre instalación de herramientas
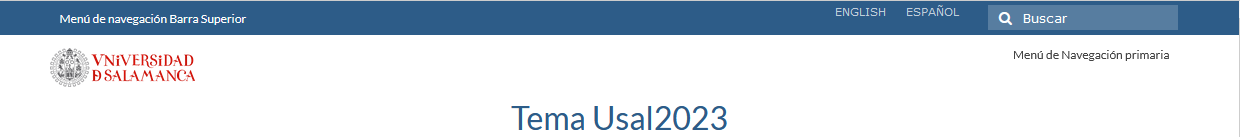
Ajustes principales barra superior (topbar)
La barra superior puede estar presente o no, pero hay que tener en cuenta que si se utiliza un logo personalizado del sitio, debe estar activa para que se muestre la opción de rótulo de la Universidad de Salamanca en la misma como se explica en el apartado siguiente. Podemos indicar asimismo si queremos o no poner buscador de nuestra web en esta barra o no.
[Nota] Como se ve más abajo, el color tipografía, etc. de la barra superior se puede cambiar.Configuración Usal
Podemos elegir entre dos posibilidades de cabecera. Una, la clásica con el logotipo de la Universidad de Salamanca:

O, en su lugar sustituirlo por un rótulo de la Universidad situado en la barra superior, Especialmente útil si se utiliza un logo personalizado del sitio.

Por otra parte, si se utiliza un color o imagen de fondo en la cabecera, y se ha seleccionado la opción 1, se puede elegir el logo de la Usal que mejor resalte.
(El tercer modelo lleva las letras blancas y aquí se ha mostrado con un fondo de color para poder verlo sobre el fondo blanco)
Asimismo, seleccionaremos si se muestra en la barra superior, o no, la opción de cambiar de idioma.
Si la cabecera lleva una imagen de fondo o se le ha cambiado el color, puede ocurrir que el título de la página no se muestre correctamente. En ese caso se puede elegir un color diferente:

Ajustes del carrusel de portada
Se realiza desde el menú de administración. Las instrucciones están en el siguiente enlace
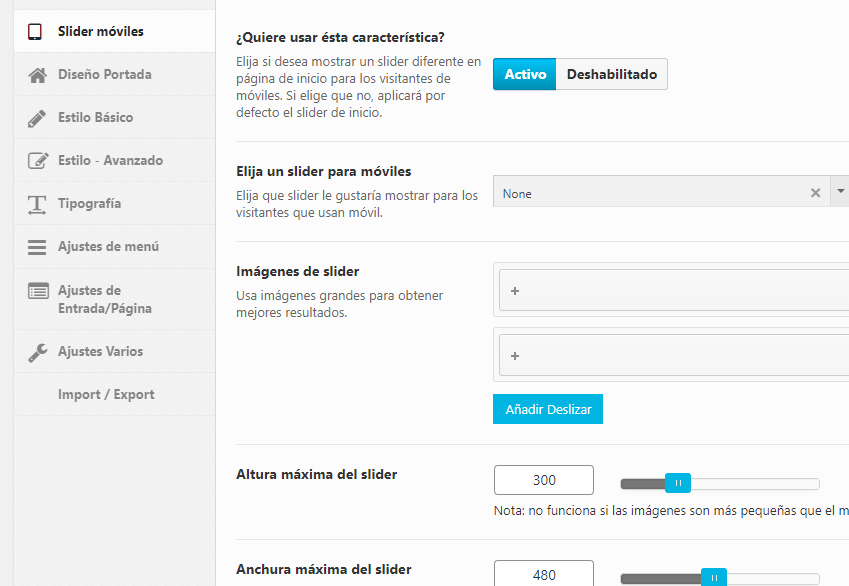
Slider Móviles
Por defecto, en los dispositivos móviles se muestra el mismo carrusel de imágenes que en una pantalla grande, pero se puede modificar esto creando un carrusel más ligero que acelere la carga de la página y reduzca recursos. Simplemente hay que dirigirse a la pantalla de opciones del tema y en el apartado Slider Móviles activar la opción y crear el carrusel correspondiente.

Este carrusel se crea de la misma manera que se explica en el enlace referido a los carruseles de portada
Diseño portada
Podremos mostrar en portada los widgets o herramientas que nos interesen pero, para ello, tendremos previamente que activar esta posibilidad. Una vez activada, indicaremos cual, de las distintas barras de widgets queremos mostrar en el lateral de la portada. Para más información sobre el manejo de los widgets podemos dirigirnos al enlace correspondiente
Estilo Básico
Tanto la elección de de la css (hoja de estilo) como las elecciones siguientes permiten alterar los colores generales del sitio. No obstante es mucho más completo y flexible hacerlos desde las opciones de Estilo-avanzado y Tipografía que se muestran a continuación.
Estilo – Avanzado
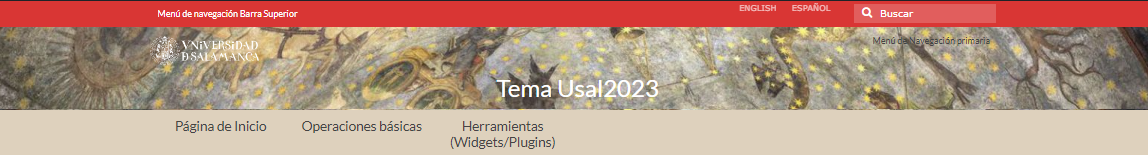
En este apartado se puede modificar mucho el aspecto general de nuestra web. Se puede cambiar el color o incluso poner una imagen de fondo a la barra superior, cuerpo de la página , el fondo de la cabecera , el menú secundario y el pie de página. En todos los casos, si la imagen no es lo suficientemente grande, se repetirá para cubrir el espacio necesario. Las opciones de repetición también son personalizables en cada caso. En el caso del fondo del cuerpo, se puede dejar fijo (la imagen no se mueve al hacer «Scroll» del contenido, o bien, se mueve solidariamente con el mismo.
Por ejemplo, en la siguiente imagen se ve la página «en caja» (véase el apartado Ajustes principales) y con el fondo gris

Aquí se ha incluido una imagen de fondo a la cabecera, se ha cambiado el fondo del menú secundario y se ha cambiado el escudo Usal para mejorar el resaltado.

Del mismo modo se puede cambiar el fondo del menú de de la web en los dispositivos móviles.
Tipografía
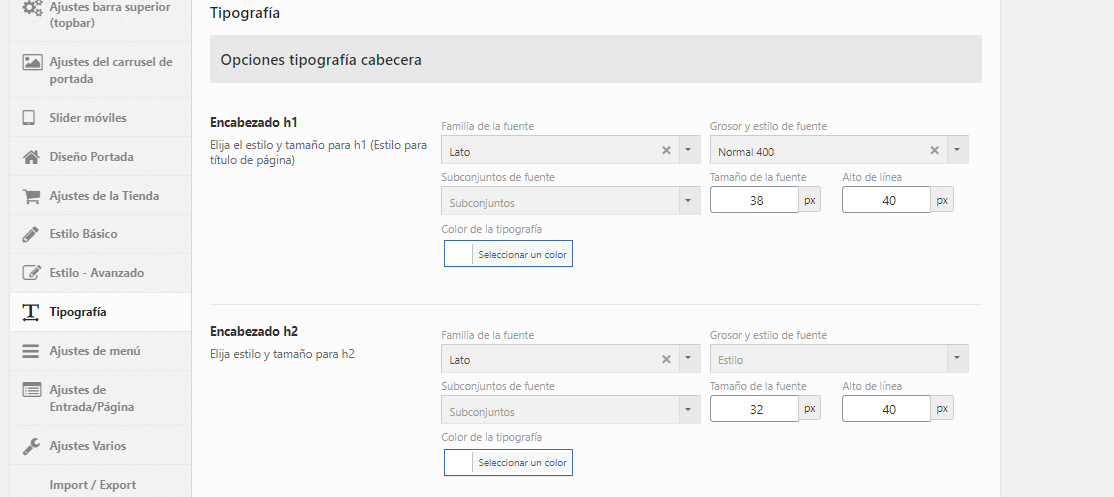
Para ajustar la tipografía, del mismo modo que con el carrusel de portada, hay que dirigirse al menú de administración (a la izquierda) y en el apartado Apariencia, abrir el bloque «Opciones del tema«. Después nos dirigimos a la sección Tipografía
Por ejemplo, los encabezados (que el código html identifica como H1, H2…) se pueden configurar del modo siguiente:

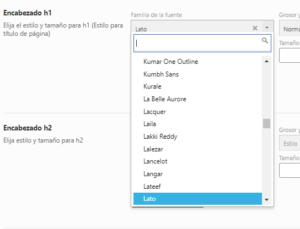
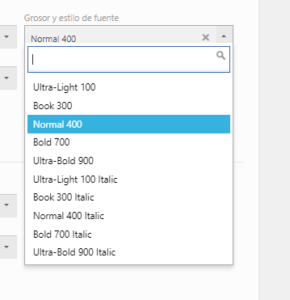
Donde podemos elegir el tipo de letra, tamaño y grosor (negrita), para cada uno de ellos como se muestra en las siguientes imágenes


También se puede hacer lo mismo para el tipo de letra por defecto (fuente del Cuerpo). Los tipos de letra de los menús se configuran en el siguiente apartado.
Ajustes de menú
Aquí podemos ajustar el tipo de letra de los menús primario, secundario y móvil. La administración creación y configuración de los distintos menús Se deben hacer desde el menú de personalización (Apariencia-> Personalización->Menús ) como se indica en el enlace de Administración de menús
Ajustes de Entrada/Página
En caso de usar las posibilidades de blog del sitio, se pueden configurar las opciones de entradas
Ajustes varios
Básicamente nos permite incluir un texto de copyright (o cualquier otro que queramos) y la dirección de correo electrónico a utilizar en el formulario de contacto (en caso de que se usase)
Identidad del sitio
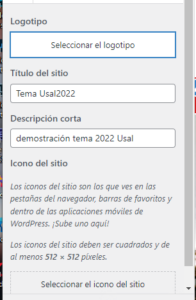
En el primer apartado nos encontramos con un cuadro como el siguiente

En el simplemente seleccionamos el logotipo del sitio (si existe) y escribimos el título y la descripción que tenemos por defecto.
[Nota]. Si queremos mostrar logo personalizado, deberemos seleccionar (Conf. Usal) la cabecera que lleva el rótulo Universidad de Salamanca en la barra superior.Asimismo, si queremos incluir una pequeña imagen, que aparezca en la pestaña del navegador, lo podremos hacer con el apartado «Icono del sitio»
Menús
Creamos y configuramos menús como se detalla en Administración de menús
Widgets
Descripción completa el la página de Instalación de Herramientas
Ajustes de la página de inicio
Como se indica en el enlace Seleccionar la página de inicio