La manera de administrar los menús es bastante intuitiva y no supone ninguna dificultad.
Una vez que nos hayamos identificado como administradores, accedemos a la configuración de menús desde el Escritorio-> Apariencia->Menús

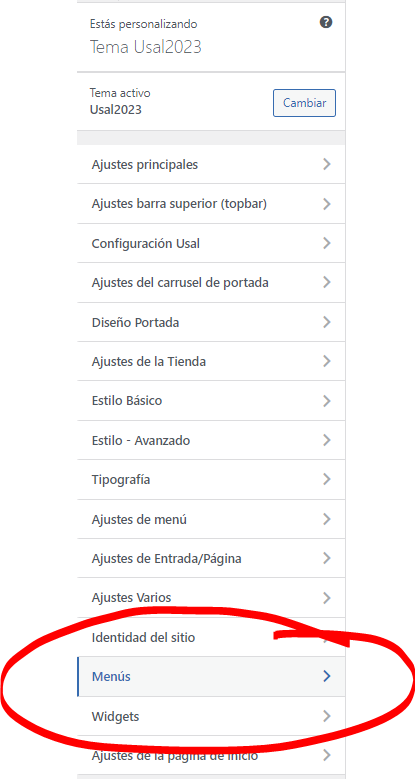
También podemos hacerlo desde el menú general de Personalización, en la sección Menús.
Si hemos optado por el primer método, nos encontramos con una pantalla similar a esta:

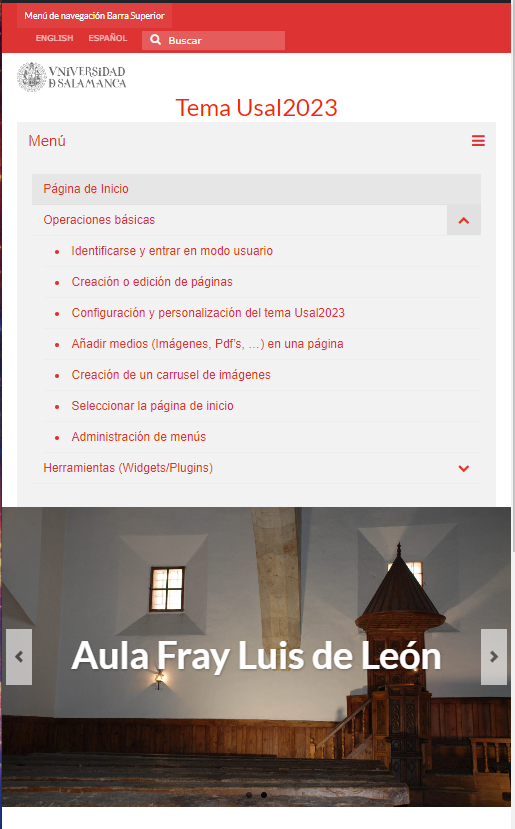
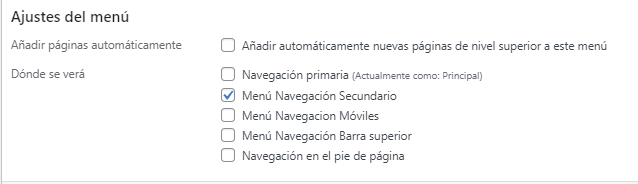
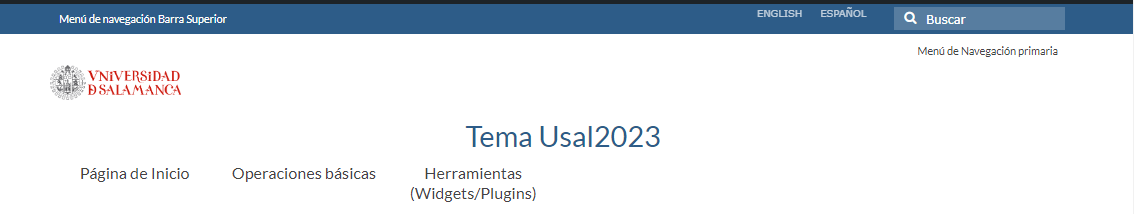
Antes de comenzar, es importante aclarar como gestiona WordPress los menús. Podemos crear tantos menús como queramos. De todos ellos, luego se mostrarán los que deseemos y en las ubicaciones que el tema elegido nos ofrezca. En la parte inferior de esta pantalla de menús, podemos ver que el tema usal2023 dispone por defecto de cinco ubicaciones, El menú situado justo debajo de la barra superior -top bar- (Navegación primaria), el situado en la barra principal (Menú de Navegación Secundario), el menú que se mostrará en los dispositivos móviles (Menú Navegación Móviles), El Menú Navegación Barra Superior (barra de búsqueda y/o idiomas) y otro situado en el pie de la página.
Es importante notar que en un dispositivo móvil no se mostrará el menú que denominamos primario (el que se sitúa debajo de la barra superior e, incluso, el propio menú de la barra superior es poco práctico en un dispositivo móvil. Para ello, el tema usal2023, ofrece una solución más conveniente. Podemos crear un menú específico para móviles en los que podremos agrupar o reordenar las distintas entradas .Por supuesto , no hay ningún inconveniente en utilizar cualquier otro menú para los móviles.
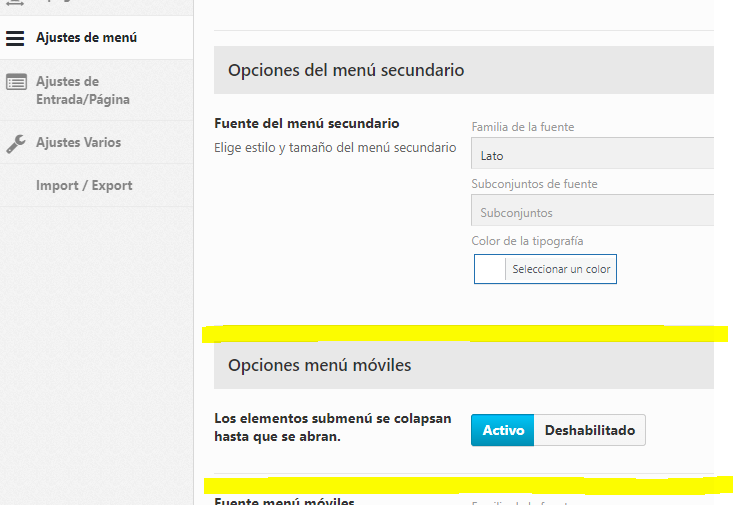
Importante Cualquiera que sea el menú que se vaya a mostrar en dispositivos móviles, se deberá activar la posibilidad en la casilla correspondiente de “ajustes de menú” en la pantalla de opciones del tema


La elección de la ubicación se puede dejar para el final. Comencemos a crear el menú
- Como decíamos, podemos tener tantos menús creados como deseemos, así que lo primero que tenemos que hacer es dar un nombre al nuevo y crearlo. Eso es lo que haremos como se incida el el punto 1 de la figura.
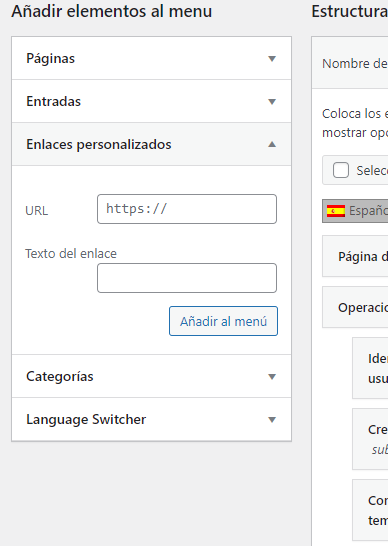
- En la parte de la izquierda, seleccionamos que vamos a incluir en el menú, páginas, enlaces, etc. En el caso de ser una página, deberíamos tenerla creada primero y así aparecerá en la lista de páginas disponibles (2). Seleccionamos las páginas que van a ir al menú (tanto menú como submenú)
- Pulsamos el botón «Añadir al menú» que incluirá las páginas seleccionadas en el menú 3
Organizamos y personalizamos el menú. (punto 4 de la figura)
- Independientemente de cómo las coloque el programa, podremos reordenarlas subiendo (se muestra el primer ítem del menú a la izquierda del menú y último a la derecha) o bajando arrastrando con el ratón. También podemos reordenarlos editando el ítem . Para ello desplegamos el mismo y a continuación, podemos desplazar utilizando las opciones [Uno hacia arriba, Detrás de Página de xxxxxx, A la parte superior]…
- También podemos cambiar la etiqueta que aparecerá en el menú. Por defecto en el menú se muestra el título de la página, pero se puede cambiar sin que se altere el título. Es decir, el título de la página y la etiqueta mostrada en el menú pueden ser diferentes.
- Si queremos crear submenús, colocamos con el ratón un ítem ligeramente desplazado a la derecha (arrastrándolo ligeramente con el ratón)bdel que será el padre y así lo colocaremos como subelemento del inmediatamente superior, creando submenús de distintos niveles. En nuestro caso, en el primer nivel está la página de inicio, el menú de operaciones básicas y la página de Herramientas, mientras que el resto de las páginas dependen como submenú de la página Operaciones básicas*
Si hubiésemos accedido a la configuración de los menús desde el menú de apariencia del tema el funcionamiento sería el mismo, únicamente la interfaz cambia ligeramente. Similarmente al caso anterior, en la parte de la izquierda tenemos los ítems que están en el menú y a la derecha las páginas disponibles, enlaces, etc. El signo (+) nos sirve para añadir elementos del menú, y del mismo modo que se explicó, podemos desplazarlos, cambiar la etiqueta, etc.

En ambos casos, sólo nos queda decirle a WordPress la ubicación del menú. Como se indicaba antes en la figura Ajustes del menú simplemente tendremos que seleccionar la casilla correspondiente y guardarlo todo.
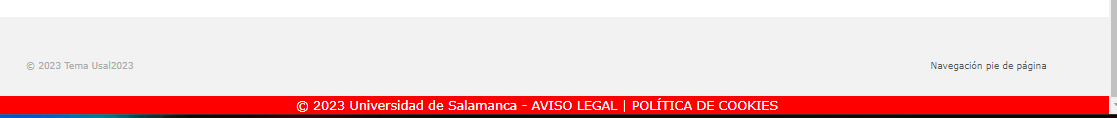
Las imágenes siguientes ilustran mejor las ubicaciones de los menús

Y para el pie:

(*) Si se desea incluir en un menú una cabecera sin contenido ninguno y que solo sirva para acceso a un submenú, por ejemplo, o un botón en el menú que nos lleve a un enlace externo, en la página de creación del menú,

en lugar de seleccionar páginas, seleccionaremos Enlaces personalizados. Escribimos el título del ítem del menú y el enlace y lo incluimos como si de una página se tratara. En caso de que no lleve a ningún enlace y solo lo queramos como cabecera de un submenú (caso de nuestra “Operaciones básicas” en la casilla de la url escribiremos simplemente el carácter “#”
En el apartado de configuración avanzado y tipografía, podemos también ajustar el aspecto, fondo y tipo de letra que queramos para el menú de dispositivos móviles. lo podemos ver desplegado en la imagen siguiente